What is Elementor?
Elementor is one of the fastest growing page builder plugins available for WordPress. Like other page builders, it provides website editors the ability to create complex pages using a simple, intuitive interface.
Editing Your Page Using Elementor
Signing In
- Sign into the back-end of your site (if you don’t know the url to log in, please e-mail dsaweb@colostate.edu). Use your NetID to sign in (in the format NetIDName@colostate.edu and then your NetID password (formerly known as your eID). If you signed in successfully, you will see a thin black bar at the top of the site.
- Next navigate to the page you wish to edit.
- Once on the page, click “Edit with Elementor” at the top of the page (within the thin black bar)
- Finally, the Elementor Page Builder will open so that you can edit your page.
Elementor Basics
Inserting Widgets
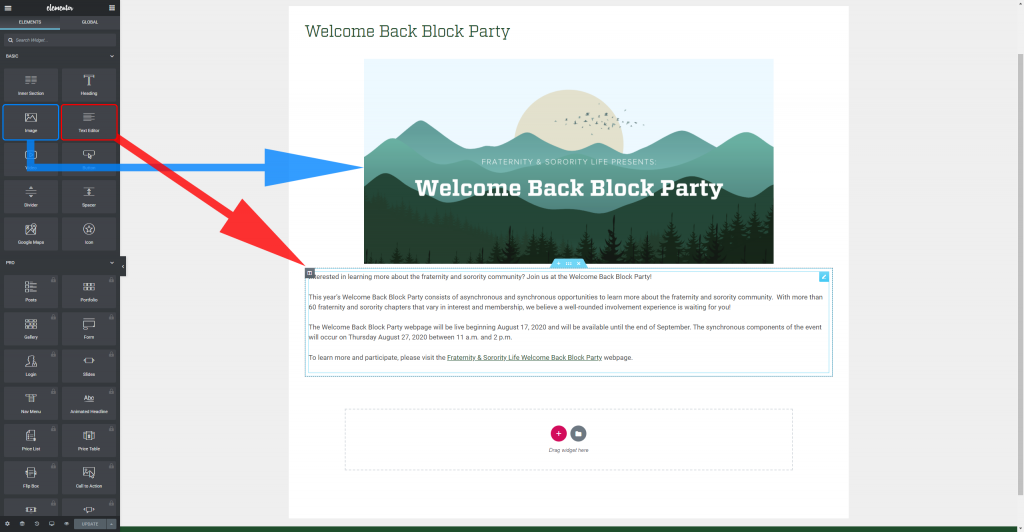
The core concept of Elementor, like many other page builders, are blocks (or as Elementor calls them, “widgets”). There are widgets for text, images, icons, buttons, and more. To add any of those elements onto your page, you simply drag the respective widget onto the page.
Widget Controls
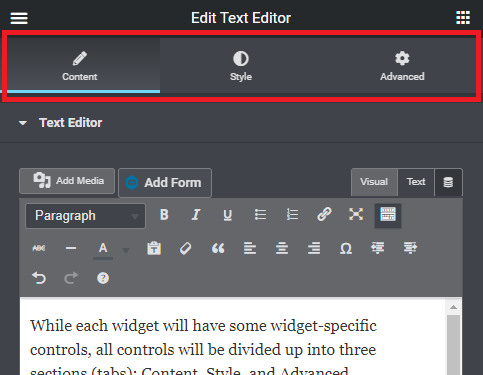
While each widget will have some widget-specific controls, all controls will be divided up into three sections (tabs): Content, Style, and Advanced.
The vast majority of your time editing will be spent in the “Content” section. This is where the core settings of any widget resides. For a button, it is where you will set the button text and the button’s link. For an image, it is where you will set what image to display. And so on.
When/if you want to tweak minor things about the widget, you’ll look under the “Style” section. You’ll find color options other style-related settings. You probably won’t spend much time in this tab but it’s good to know it exists for the times you need to change some of the smaller aspects of a widget.
Lastly, there is the “Advanced” tab. You will almost never need to change settings in this section. If you’re having to, or wanting to, change these settings, it’s probably a good idea to contact us at dsaweb@colostate.edu.

Advanced Widgets
As you spend more time using Elementor, you’ll eventually find yourself needing more complex widgets than the usual text, image, button, etc elements. Some examples of more complex widgets are forms, charts, slideshows, and accordions. While not all of these widgets are pre-packaged with Elementor (see: plugins), they are [almost always] compatible meaning you can use them like any other widget.